 There’s been a lot of chatter over the past few years about how Google views and indexes secured sites (websites that have a SSL certificate enabled) versus those that don’t. Technically, if your site is simply for information and doesn’t intake sensitive data (such as forms and ecommerce), you didn’t need to secure the site with an SSL (Secure Socket Layer) certificate. That, however, is changing fast.
There’s been a lot of chatter over the past few years about how Google views and indexes secured sites (websites that have a SSL certificate enabled) versus those that don’t. Technically, if your site is simply for information and doesn’t intake sensitive data (such as forms and ecommerce), you didn’t need to secure the site with an SSL (Secure Socket Layer) certificate. That, however, is changing fast.
Google just raised the stakes by announcing on their Security Blog that they will begin to gradually increase the warnings people receive when visiting non-secured HTTP sites, beginning with pages with passwords or ecommerce forms, and expanding to all HTTP (non-secured) sites in the near future.
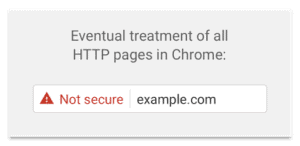
“Eventually, we plan to label all HTTP pages as non-secure, and change the HTTP security indicator to the red triangle that we use for broken HTTPS.”

Image courtesy Google Security Blog
The bottom line: sometime in the not-too-distant future, you will have to serve your site as HTTPS in order to avoid the red triangle. As security warnings are rendered by the browser, this applies specifically to Google’s Chrome, but it’s likely to be rendered in some similar way in Firefox and Safari as well.
Fortunately, SSL certificates are cheap (or even free) and have options available that help you choose the level of identity verification that’s done by the certificate issuer (a subject for another blog post). One thing to keep in mind is that commercially available SSL certificates offer the same encryption level (256-bit), so you wouldn’t be sacrificing technical security if you decide to go with a free or low-cost option.
Links and more info:
Moving towards a more secure web (Google Security Blog)
All about SSL – DNW Podcast #101 (Domain Name Wire)
